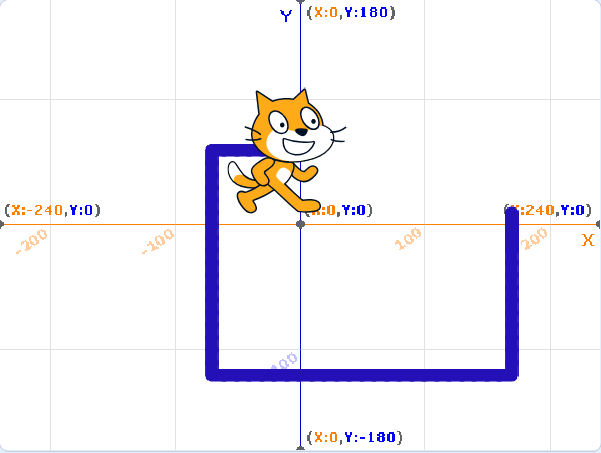
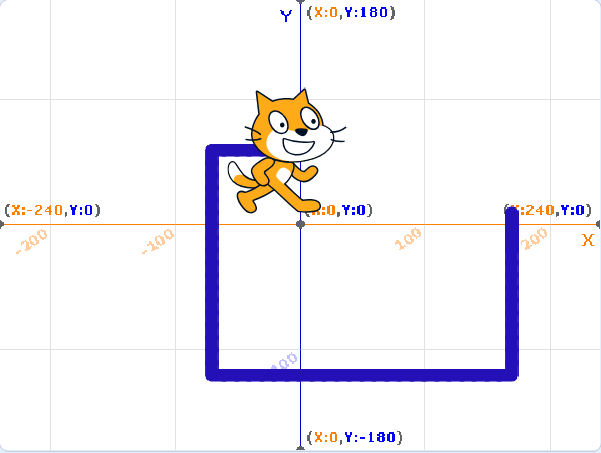
Coördinaten in Scratch

De Nelson CoderDojo in Nieuw-Zeeland heeft een presentatie gemaakt over het coördinatenstelsel dat gebruikt wordt bij Scratch. Voor mij een prima inspiratiebron om daar een handleiding van te maken.

De Nelson CoderDojo in Nieuw-Zeeland heeft een presentatie gemaakt over het coördinatenstelsel dat gebruikt wordt bij Scratch. Voor mij een prima inspiratiebron om daar een handleiding van te maken.

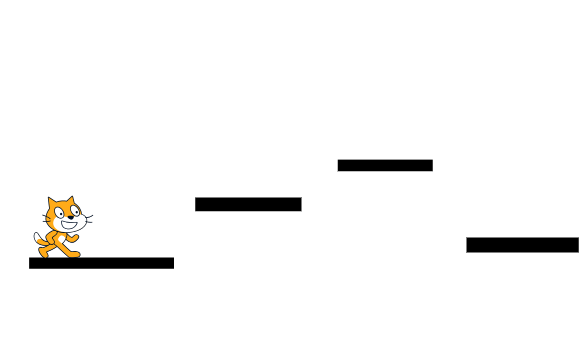
In Scratch heb je eigenlijk twee verschillende manieren om te bewegen. Bij de ene methode definieer je de beweging vanuit het object zelf (richt naar, doe .. stappen), bij de ander methode is er als het ware een buitenstaander die het object verplaatst (ga naar x,y).
Deze handleiding laat zien hoe je sprites kunt laten bewegen.

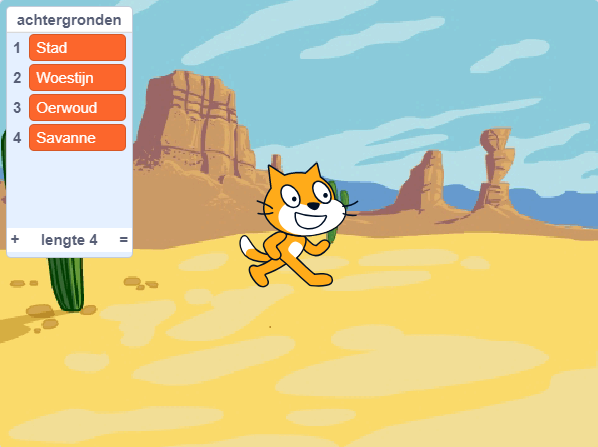
Wil je iets onthouden , dan maak je vaak een lijstje. Denk aan een boodschappenlijstje of een to-do-lijstje. Ook in Scratch kun je met lijsten werken en deze handleiding laat zien hoe zoiets werkt. Er wordt een lijstje aangemaakt met een aantal achtergronden waarna de gebruiker een van de achtergronden kan kiezen.

Bij een spelletje in Scratch heeft iedere sprite zijn eigen code die hij uitvoert. Op zich is dat prima, maar soms wordt het een rommeltje als iedere sprite maar zijn eigen gang gaat. Soms heb je iemand nodig die de boel in de juiste banen leidt.
Vergelijk het maar met een orkest. Als iedere speler in zijn eigen tempo begint te spelen wordt de muziek gauw een soepzootje. Om dat te voorkomen heb je een dirigent nodig die als het ware alle spelers aanstuurt. Hij geeft het juiste ritme aan en laat zien wanneer een bepaalde speler in actie moet komen.
In Scratch kunnen we zoiets doen met behulp van signalen. Een signaal is een bericht die een bepaalde sprite verstuurd en waar andere sprites op kunnen reageren.

Geïnspireerd op de Udemy cursus Scratch Game Programming for Young Adults heb ik een handleiding geschreven over de werking van de zwaartekracht op sprites in een Scratch spel. Bij spelletjes zoals Super Mario kun je met de pijltjestoetsen de sprite omhoog laten springen, door de zwaartekracht moet de sprite daarna automatisch weer naar beneden komen.

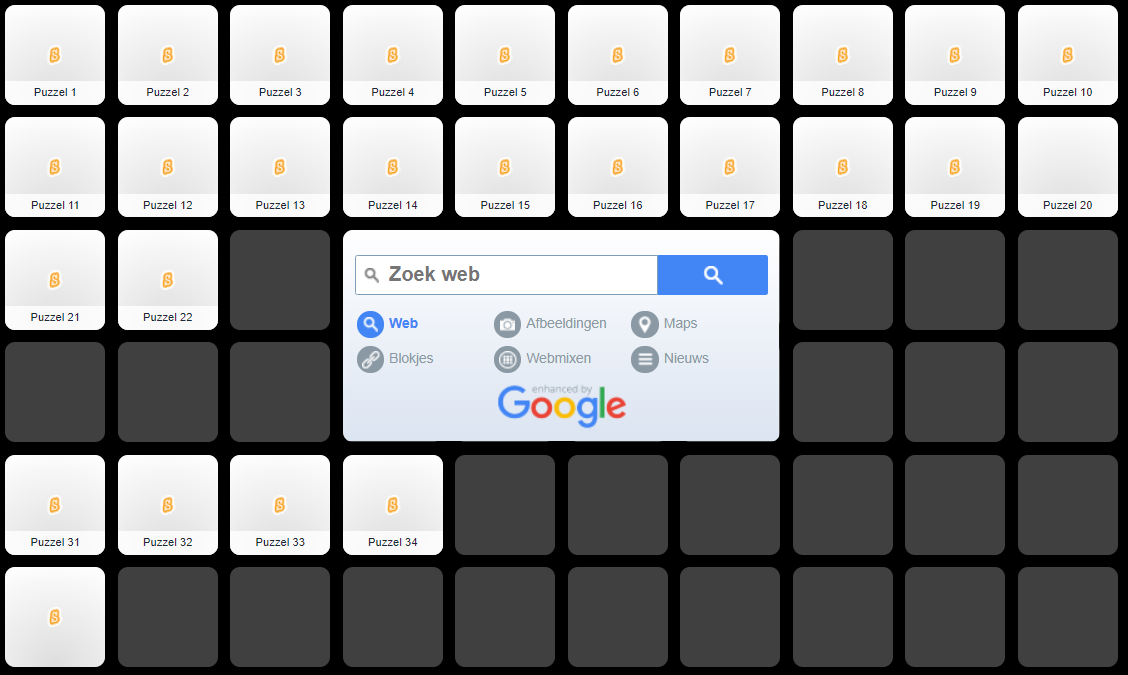
Om goed te kunnen programmeren moet je goed kunnen debuggen (de foutjes er uit halen). Op een symbaloo pagina heb ik veel voorkomende fouten in Scratch verzameld. Aan jullie de taak de fouten te herstellen.
Scratch bevat een bibliotheek met honderden sprites die je zo kunt gebruiken en als je daar niet genoeg aan hebt, dan kun je ook nog zelf plaatjes importeren. Toch is het handig om een beetje overweg te kunnen met de teken editor, al zou het alleen maar zijn om een sprite even aan te passen.
De tekst en figuur zijn gebaseerd op het werk van Jessica Chiang: Introducing Scratch and Creating Sprite

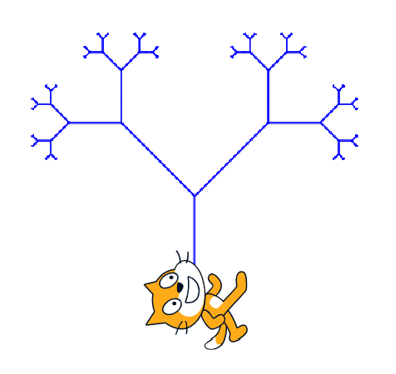
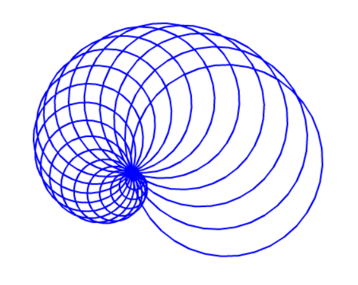
De kinderen, of moet ik ninja’s zeggen, vonden het erg leuk om met Scratch figuren te tekenen. Ik heb daarom een vervolg geschreven met daarin speciaal aandacht voor fractals, recursie en zelf blokken maken.

Op de wiki van Scratch vond ik een mooie bijdrage over tekenen met Scratch. Ik heb de tekst bijna letterlijk overgenomen en er een pdf-document van gemaakt. Bij de CoderDojo gebruiken we namelijk meestal papieren handleidingen.

Bij de CoderDojo willen we de kinderen ook graag kennis bijbrengen over het maken van een website. Sommige mentoren zijn van mening dat je dan moet beginnen met html en css en daarna verder gaat met bijvoorbeeld WordPress. Wat mij betreft beginnen we gewoon met WordPress, dat is best te begrijpen zonder de kennis van html en css en je heb gelijk een mooi resultaat.
Ik heb in ieder geval een beginners handleiding geschreven.